X3D

Comandi di base
Intestazione corpo e conclusione:
<X3D profile="Immersive"
xmlns:xsd=http://www.w3.org/2001/XMLSchema-instance
xsd:noNamespaceSchemaLocation="http://www.web3d.org/specifications/x3d-3.0.xsd" >
<head>
<component name="Geospatial"/>
<component name="NURBS" level="2"/>
<meta name="description" content="X3D scene header examples. "/>
<meta name="filename" content="Examples.x3d"/>
<meta name="author" content="Ferdinando Caprilli"/>
<meta name="created" content="1 Gennaio 2006"/>
<meta name="url" content="http://www.nando"s.net/computergrafica/Examples.x3d"/>
</head>
<Scene>
<!-- Scene graph nodes are added here -->
</Scene> </X3D>
commento:
<!-- This is an X3D comment. -->
Forme:
Esempio:
<Shape>
<Sphere radius="1"/>
<Appearance> {
<Material diffuseColor="0.8 0.8 0.8" ambientIntensity="0.2" specularColor="0 0 0"
emissiveColor="0 0 0" shininess="0.2" transparency="0" /> </Appearance> </Shape> Geometrie:
<Sphere radius="1"/>
<Box size="2 2 2"/>
<Cone bottomRadius="2" height="4"/>
<Cylinder radius="2" height="4"/>
#testo
<Text string="Ciao Mondo" >
<fontstyle DEF="TEXT_STYLE" size=".15" family="SANS" justify="FIRST" style="BOLD"/>
</Text> #quadrato <IndexedLineSet coordIndex="0 1 2 3 0" >
<Coordinate point="0 0 0, 0 2.5 0, 2.5 2.5 0, 2.5 0 0, 0 0 0"/>
</IndexedLineSet >
#piramide
<IndexedFaceSet coordIndex="0 1 2 -1, 1 3 2 -1, 2 3 0 -1, 3 1 0" >
<Coordinate point="0 0 0, 10 0 0, 5 0 8.3, 5 8.3 2.8"/>
</IndexedFaceSet>
#terreno accidentato
-creaseAngle indica l"angolo (espresso in radianti) al di sotto del quale il browser provvede
ad effettuare un arrotondamento degli spigoli tra i vertici di poligoni adiacenti (3.14 smussa tutti, 0 nessuno)
-set_height serve per modificare i valori delle altezze a run-time in modo da poter realizzare elevationgrids animate
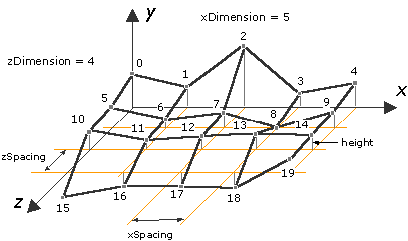
<ElevationGrid xDimension="7" zDimension="6" xSpacing="4" zSpacing="4" height="0, 2, 0, 2, 0, 2, 0,
0, 2, 0, 2, 0, 2, 0, 0, 2, 0, 2, 0, 2, 0, 0, 2, 0, 2, 0, 2, 0, 0, 2, 0, 2, 0, 2, 0, 0, 2, 0, 2, 0, 2" /> 
Trasformazioni:
si possono innestare una nell"altra
Esempio:
<Transform translation="0 -2.5 0"> ......... </Transform> Tipi:
translation="0 1.6 0" rotation="1 1 1 -1.56"
Luci:
<DirectionalLight direction="0 0 -1" intensity="1.0" />
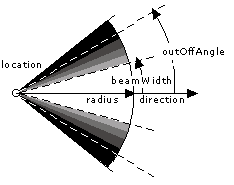
<SpotLight direction="1 1 0" location="-2 1 2" radius="12" beamWidth="1" cutOffAngle="1" />
<PointLight radius="5" location="0 0 0" /> 
Textures:
dentro a Appearance per le gif e jpeg
<ImageTexture url="image.jpg"/> mentre per i filmati MPEG-1
<MovieTexture url="movie.mpg" loop="TRUE" startTime="1" /> si possono mappare a piacimento affiancando nel nodo Appearance con
<TextureTransform scale="2 2" /> applicando:
scale="2 2" center="0.5 0.5" rotation="0.78" translation="0.5 0.5"
Level of Detail (LOD):
utile per non caricare texture dettagliate per oggetti lontani
<LOD range="3 6" >
<Shape ..........>
<!-- verrà usata tra i 0 e 3 metri -->
<Shape ..........>
<!-- verrà usata tra i 3 e 6 metri -->
<Shape ..........>
<!-- verrà usata tra i 6 e infinito -->
</LOD>
Sfondo:
<Background backUrl="babystars.jpg" bottomUrl="babystars.jpg"
frontURL="babystars.jpg" leftUrl="babystars.jpg"
rightURL="babystars.jpg" topUrl="babystars.jpg" />
<Background skyColor=".3 .7 .9" groundColor=".3 .7 .9"/>
<Background skyAngle="1.2 1.57 3.14" skyColor="0 0 1, 0.25 0.25 1, 0.5 0.5 1"
groundAngle="1.3 1.57" groundColor="0.05 0.25 0.05, 0.1 0.5 0.1, 0.25 0.75 0.25" />
Navigazione:
punti di vista:
<Viewpoint DEF="Exampleview" description="description view" orientation="0 1 0 1.57" position="0 0 0"
fieldOfView="?" /> modi di esplorazione
<NavigationInfo type=""EXAMINE" "WALK" "ANY""/> per rendere un solido non penetrabile
<Collision> .......</Collision> per mostrare sempre la stessa faccia (mancano dei parametri d"esempio)
<Billboard axisOfRotation="0 1 0" bboxCenter="0 0 0" bboxSize="10 10 10" >
<Shape...>
</Billboard>
Link:
<Anchor url="http://www.web3D.org" description="mio link" >
.....
</Anchor> per richiamare figure da altri file nella nostra scena (mancano valori di esempio)
<Inline load="TRUE" url="abitazione2.wrl" bboxCenter="0 0 0" bboxSize="10 10 10" >
Definizione di nuovi nodi:
DEF:
<Group DEF="ExampleChildElement">
<Shape .....>
</Group> USE:
<Group USE="ExampleChildElement"/> PROTO e IS:
<ProtoDeclare name="EmissiveMaterial">
<ProtoInterface>
<field name="onlyColor" type="MFColor" accessType="inputOutput" />
</ProtoInterface>
<ProtoBody>
<!-- Sovrascrittura del default diffuseColor 0.8 0.8 0.8 -->
<Material diffuseColor="0 0 0">
<!-- Connette il field emissiveColor del nodo corrente al field onlyColor del ProtoDeclare genitore -->
<IS>
<connect nodeField="emissiveColor" protoField="onlyColor"/>
</IS>
</Material>
</ProtoBody>
</ProtoDeclare>
<Shape>
<Appearance>
<ProtoInstance name="EmissiveMaterial">
<fieldValue name="onlyColor" value="0.2 0.6 0.6"/>
</ProtoInstance>
</Appearance>
<Text string=""Prototype syntax" "examples"">
<FontStyle justify=""MIDDLE" "MIDDLE""/>
</Text>
</Shape>
Suono:
Esempio:
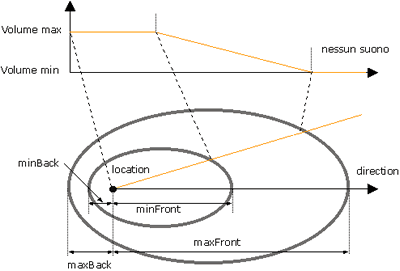
<Sound minFront="10" maxFront="100" minBack="10" maxBack="100" spatialize="FALSE" >
<AudioClip description="suono" loop="TRUE" startTime="1" url="sound.wav" />
</Sound> 
Animazioni:
<Transform DEF="TransformExampleUSE" rotation="1 1 1 -2"> ......... </Transform>
<TimeSensor DEF="Clock" cycleInterval="4" loop="true" pauseTime="0" isPaused="0" resumeTime="0" fraction_changed="0"/>
<OrientationInterpolator DEF="Spinner" key="0 0.5 1" keyValue="0 1 0 0,0 1 0 3.1416, 0 1 0 6.2832"/>
<ROUTE fromNode="Clock" fromField="fraction" toNode="Spinner" toField="set_fraction"/>
<ROUTE fromNode="Spinner" fromField="value_changed" toNode="TransformExampleUSE" toField="rotation"/>
Script:
<Script directOutput="true">
<field name="ROOT" type="SFNode" accessType="initializeOnly">
<Transform USE="ROOT"/>
</field>
<![CDATA[javascript: .............. ]]>
</Script>
Risorse
- Esempi da Web3D.org (Link)
- Nodi da web3d.org (Link)
- Plugin detector (Link)